Crear Componente FormTask.vue
Seguramente se preguntará porqué separamos el formulario de la vista. En este sentido, siguiendo el principio de responsabilidad única, esta separación es un patrón recomendado para cuando llegue el momento de elaborar nuestras pruebas automatizadas.
Cópiemos y peguemos el siguiente código en el componente FormTask.vue
📃./components/FormTask.vue
vue
<script lang="ts">
import { defineComponent } from 'vue'
export default defineComponent({
props: {
task: Object
},
data() {
return {
form: this.$props.task
}
},
emits: ['submit'],
methods: {
submit() {
this.$emit('submit', this.form )
}
}
})
</script>
<template>
<form @submit.prevent="submit">
<div class="m-2">
<label>Title</label>
<input type="text" v-model="form.title">
</div>
<div class="m-4">
<label>Description</label>
<textarea v-model="form.description"></textarea>
</div>
<div class="m-4">
<label>Done</label>
<input type="checkbox" v-model="form.done"/>
</div>
<button type="submit" class="btn btn-primary m-2">
Save
</button>
</form>
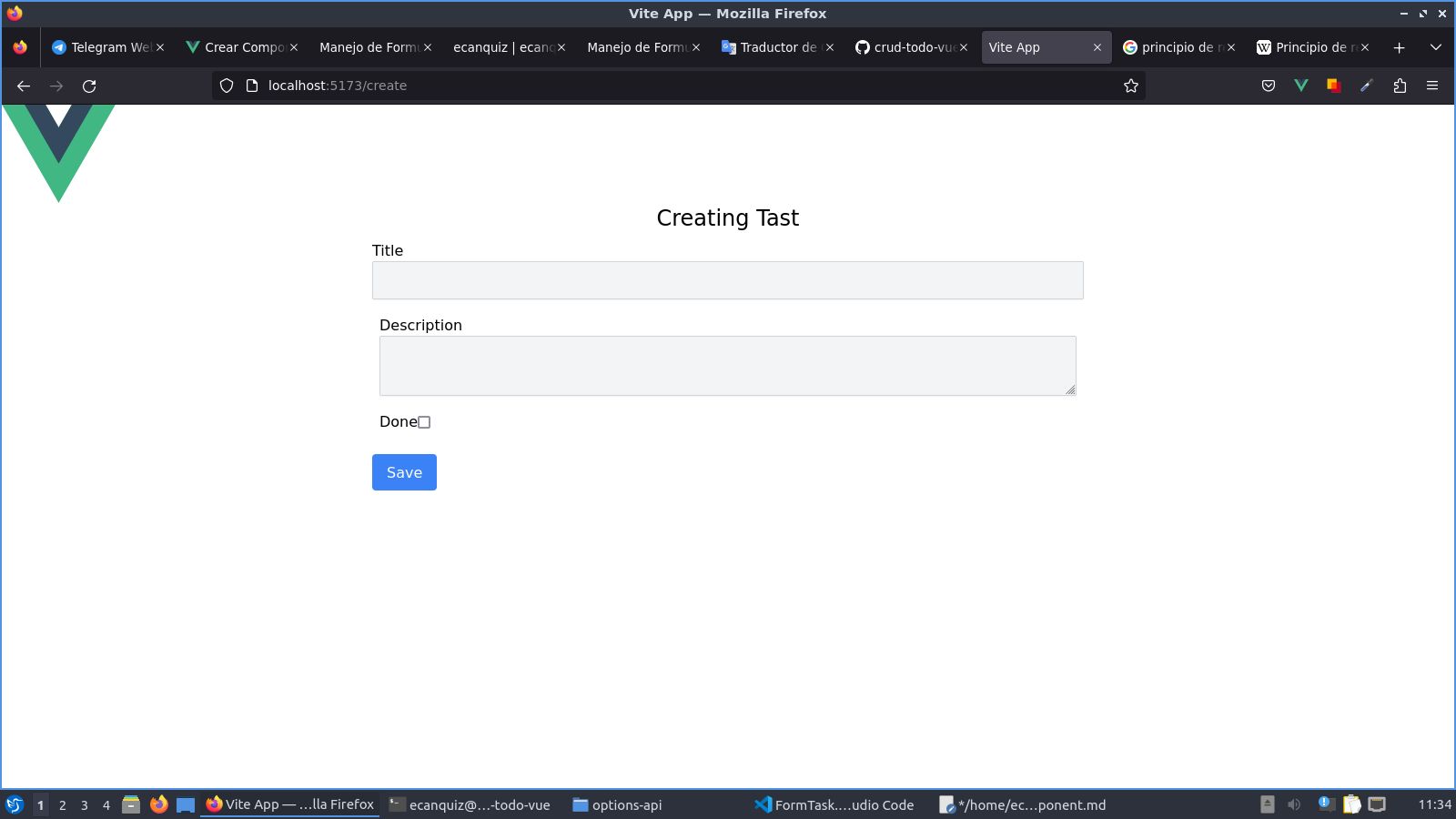
</template>Llegado a este ya tenemos un CRUD ToDo completamente funcional. Lista y Elimina Tareas y ahora Crea Tareas.

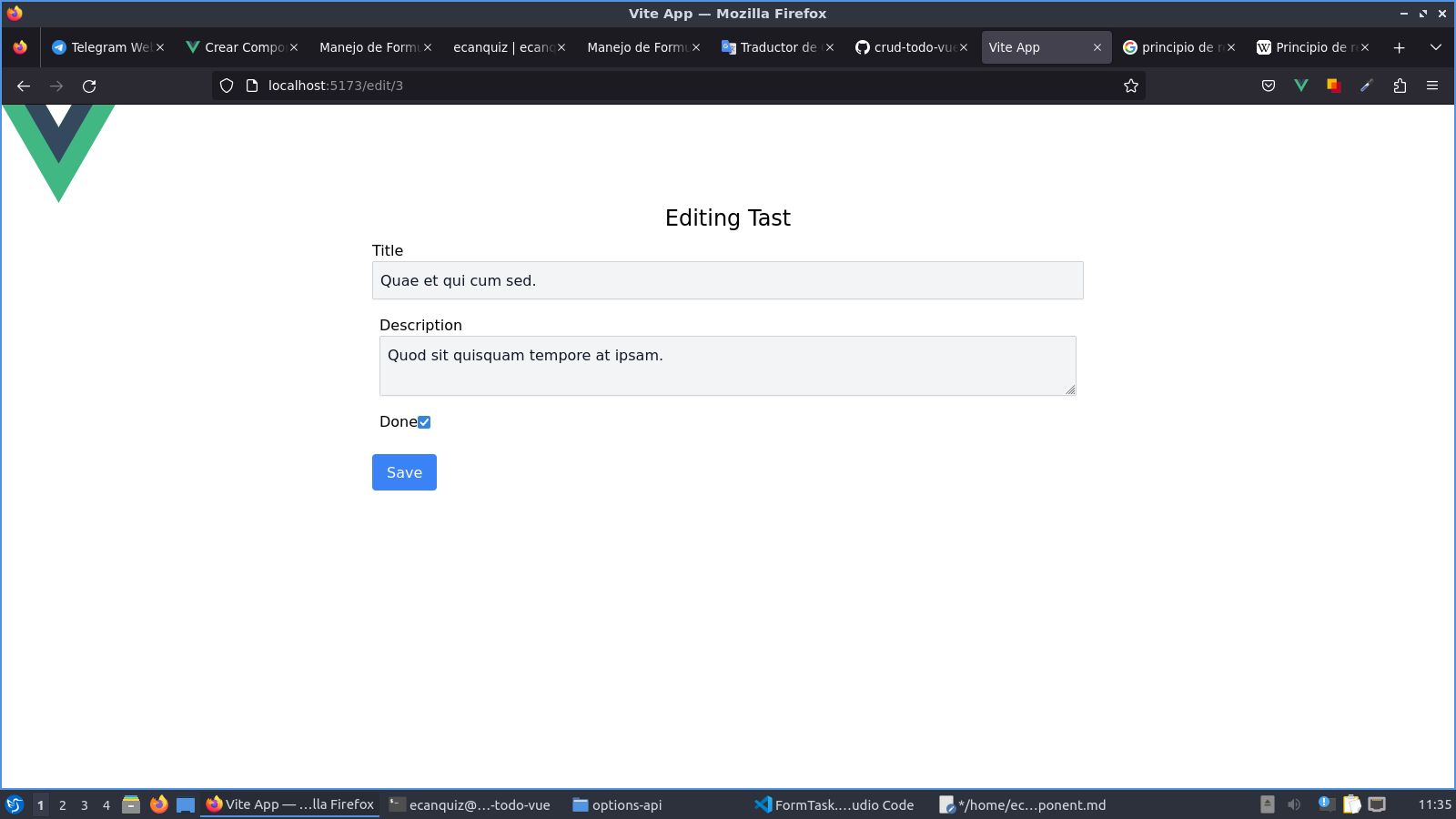
Y también Edita Tareas.

Sin embargo, aún hay algunas cosas que "huelen un poco mal". Por lo que ahora vamos a limpiar y refactorizar nuestro código.
Avancemos con la creación de Servicios y la definición de Tipos...
