Uso del Complemento
Instalación
Para instalarlo, solo necesita agregarlo a sus dependencias de tiempo de desarrollo:
npm i -D vite-plugin-pwaUna vez instalado, puede agregarlo a su archivo de configuracipon de Vite:
📃./vite.config.ts
...
import { VitePWA } from "vite-plugin-pwa";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
VitePWA()
],
// omitted for brevity ...
})Con esto instalado, verá que sus compilaciones generarán algunos archivos adicionales:
vite v4.4.9 building for production...
✓ 74 modules transformed.
dist/registerSW.js 0.13 kB
dist/manifest.webmanifest 0.14 kB
dist/assets/logo-277e0e97.svg 0.28 kB │ gzip: 0.20 kB
dist/index.html 0.54 kB │ gzip: 0.33 kB
dist/assets/index-0ceecadb.css 6.26 kB │ gzip: 1.90 kB
dist/assets/index-6b8b81cc.js 104.60 kB │ gzip: 41.35 kB
PWA v0.16.4
mode generateSW
precache 5 entries (108.92 KiB)
files generated
dist/sw.js
dist/workbox-27b29e6f.js
✓ built in 5.41sEl archivo generado por el complemento incluye:
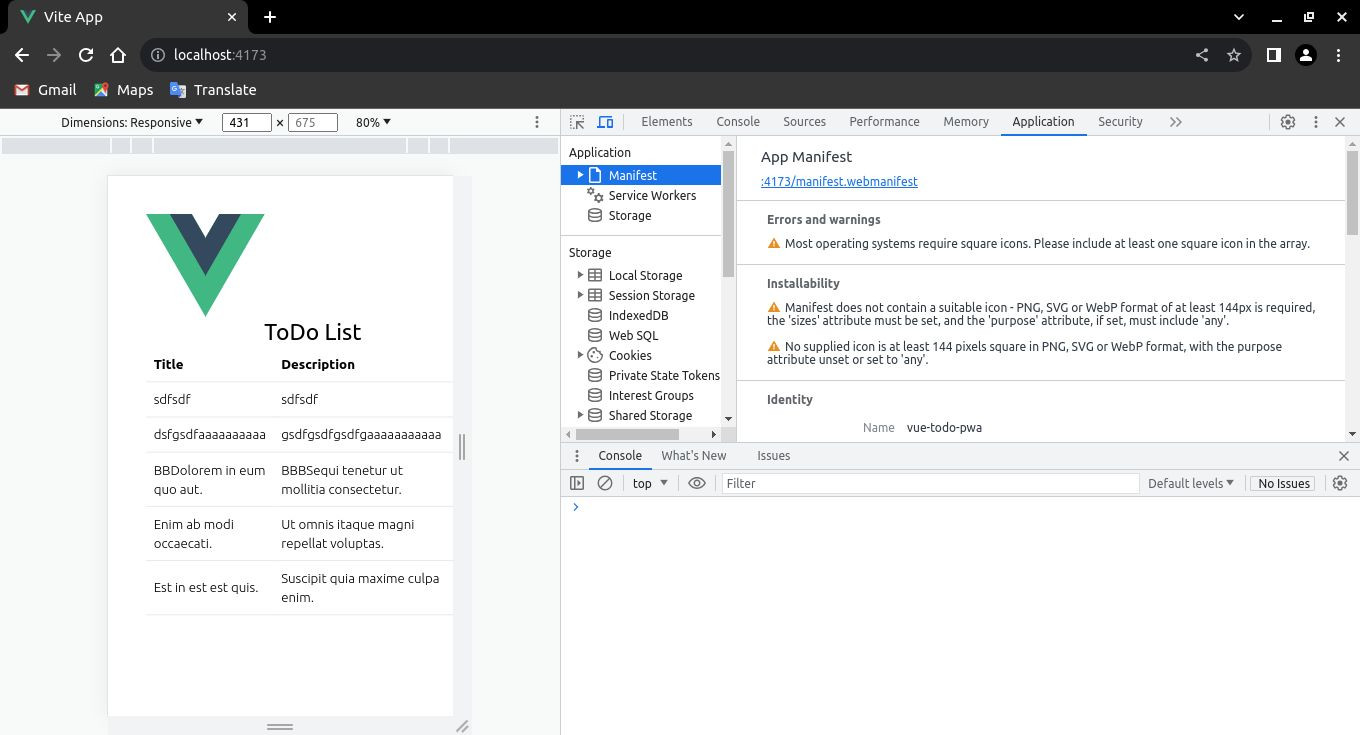
manifest.webmanifest: Metadatos sobre la aplicación y una indicación de que se puede instalar.sw.js: Un service worker requerido que admite la ejecución como una aplicación (y sin conexión).registerSW.js: Un nuevo script que Vite inyecta en el index.html que registra al service worker.workbox-*.js: Código específico del workbox para admitir la PWA.
Con esto generado, debería ver el "icono de instalación" en los navegadores compatibles, sin embargo, ello requiere un preajuste mínimo.

Consejo
Para usar un Preajuste Mínimo empiece generando los assets.
Generador de Assets
El Generador de Assets de PWA es muy fácil de usar. Usted puede generar íconos utilizando el ajuste preestablecido minimal incluido en el paquete @vite-pwa/assets-generator a través de una imagen de origen, consulte la documentación de la CLI y la API para obtener más detalles.
Para instalar @vite-pwa/assets-generator, simplemente agréguelo a su proyecto como una dependencia de desarrollo
npm i -D @vite-pwa/assets-generatorPara este ejemplo utilizaré el logo.svg de Vue, que viene ya por defecto en la carpeta ./src/assets/. Siéntase libre de usar el logo de su preferencia. Luego actualice su archivo package.json.
📃./package.json
{
"scripts": {
...
"generate-pwa-assets": "pwa-assets-generator --preset minimal public/logo.svg"
}
}Tenga en cuenta que deberá colocar el logo en la carpeta public. Entonces, ejecute la generación de los assets.
npm run generate-pwa-assetsCon realizar estos pasos ya sus assets fueron generados correctamente en la misma carpeta de origen. Avancemos con la configuración.
Entrada de Íconos
Actualice su entrada de íconos del manifiesto de la PWA con:
// omitted for brevity ...
VitePWA({
manifest: {
icons: [{
src: 'pwa-64x64.png',
sizes: '64x64',
type: 'image/png'
}, {
src: 'pwa-192x192.png',
sizes: '192x192',
type: 'image/png'
}, {
src: 'pwa-512x512.png',
sizes: '512x512',
type: 'image/png',
purpose: 'any'
}, {
src: 'maskable-icon-512x512.png',
sizes: '512x512',
type: 'image/png',
purpose: 'maskable'
}]
}
}),
// omitted for brevity ...Al compilar y previsualizar nuevamente verá el "icono de instalación" en los navegadores compatibles.