Escribir su Primera Prueba E2E
Lo que aprenderás
- Cómo comenzar a probar un nuevo proyecto en Cypress.
- Cómo se ven las pruebas para aprobar y reprobar.
- Prueba de navegación web, consultas DOM y escritura de aserciones.
Agregar un archivo de prueba
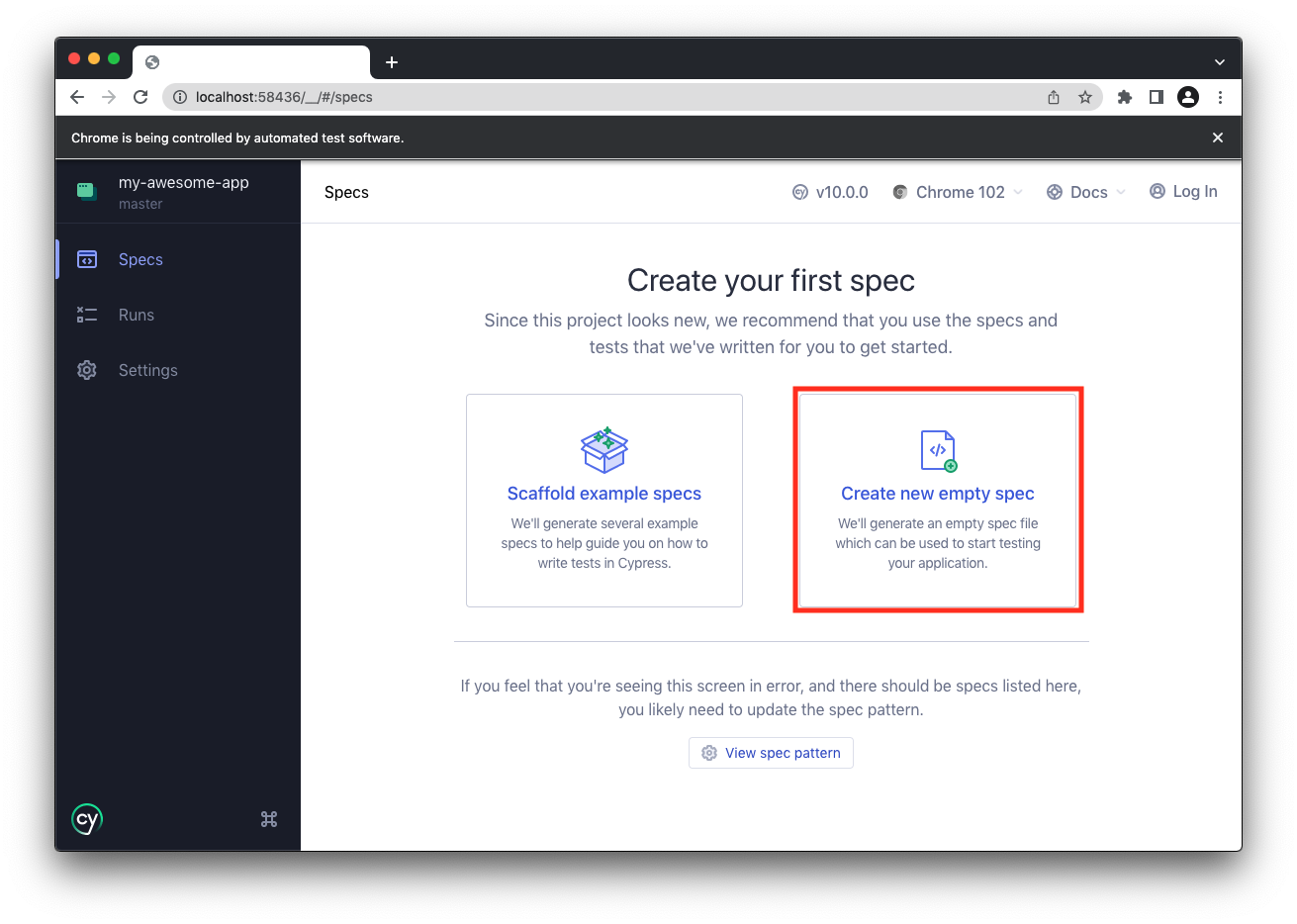
Suponiendo que instaló Cypress con éxito y abrió Cypress, ahora es el momento de agregar su primera prueba. Vamos a hacer esto con el botón Create new empty spec.

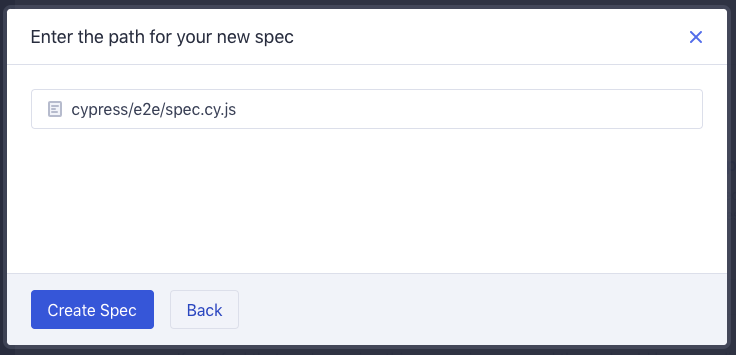
Al hacer clic en él, debería ver un cuadro de diálogo donde puede ingresar el nombre de su nueva spec. Simplemente acepte el nombre predeterminado por ahora.

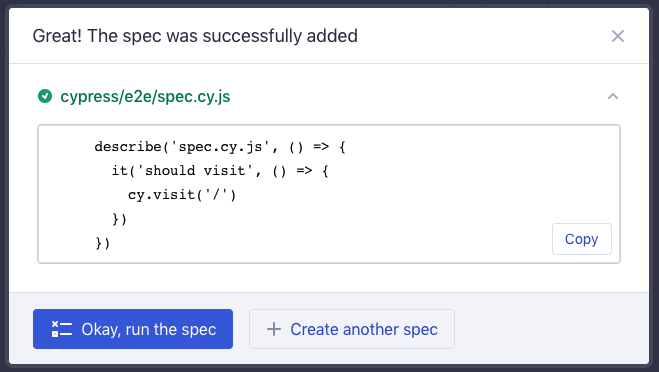
La spec recién generada se muestra en un cuadro de diálogo de confirmación. Simplemente continúe y ciérrelo con el botón X.

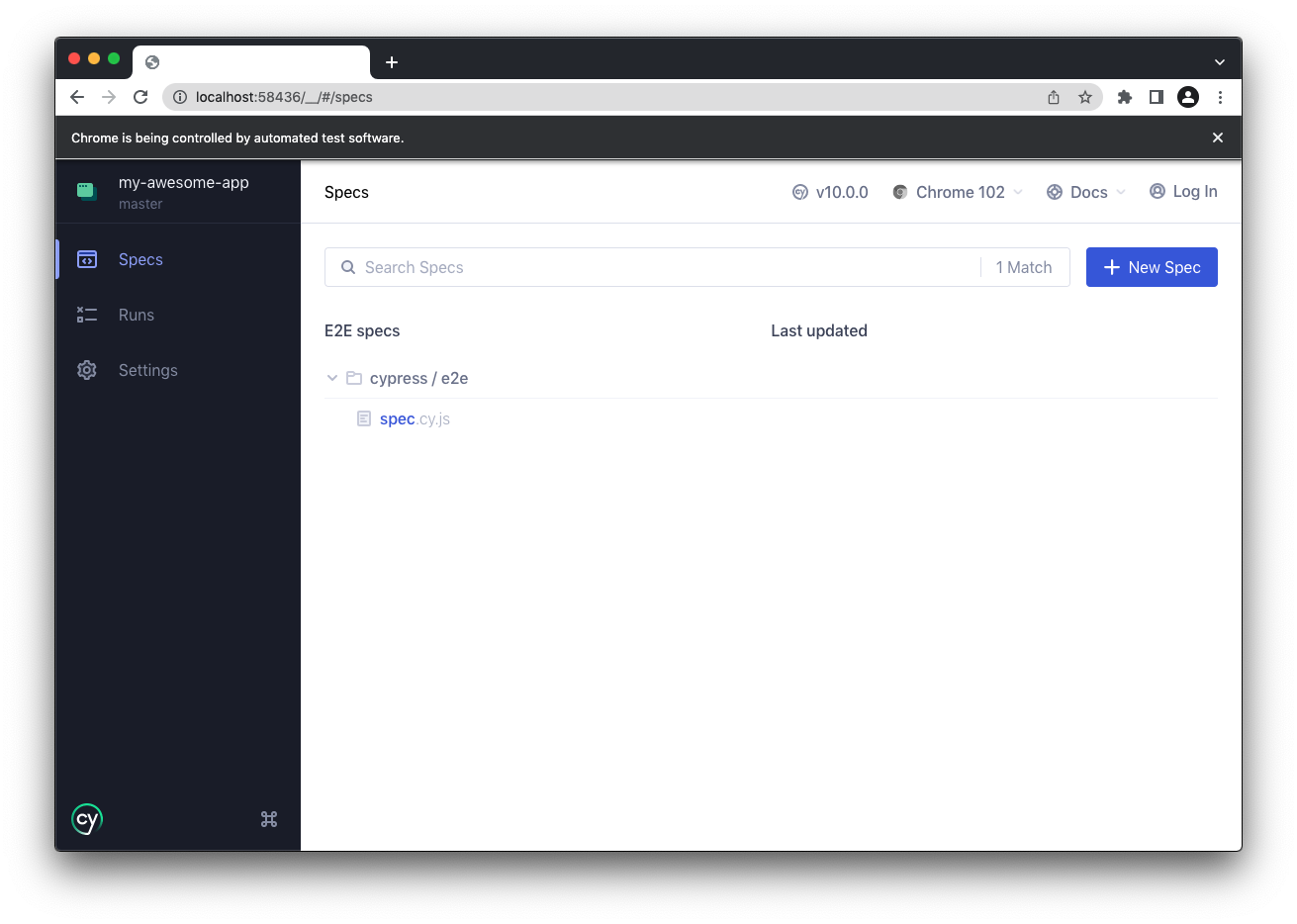
Una vez que hayamos creado ese archivo, debería verlo inmediatamente en la lista de specs de un extremo a otro. Cypress supervisa sus archivos de specs en busca de cambios y los muestra automáticamente.

Aunque todavía no hemos escrito ningún código, está bien, hagamos clic en su nueva specs y veamos cómo Cypress la lanza. Alerta de revelación: probablemente va a FALLAR. ¡No se preocupe, es solo porque aún no ha configurado Cypress para visitar una página en su aplicación! Probemos algo diferente.
Escribe tu primera prueba
Ahora es el momento de escribir su primera prueba. Iremos a:
- Escriba su primera prueba de aprobación.
- Actualízalo para que falle.
- Mira Cypress recargar en tiempo real.
Abra su IDE favorito y reemplace el contenido de su especificación con el código a continuación.
describe('My First Test', () => {
it('Does not do much!', () => {
expect(true).to.equal(true)
})
})Una vez que guarde este cambio, debería ver que el navegador se vuelve a cargar.
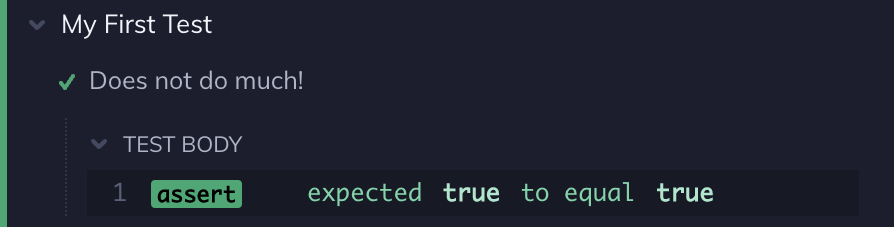
Aunque no hace nada útil, ¡esta es nuestra primera prueba de aprobación! ✅
En el registro de comandos, verá que Cypress muestra la suite, la prueba y su primera afirmación (que debería pasar en verde).

Observe que Cypress muestra un mensaje acerca de que esta es la página predeterminada en el lado derecho. Cypress supone que querrá salir y visitar una URL en Internet, pero también puede funcionar bien sin eso.
Ahora escribamos nuestra primera prueba fallida.
describe('My First Test', () => {
it('Does not do much!', () => {
expect(true).to.equal(false)
})
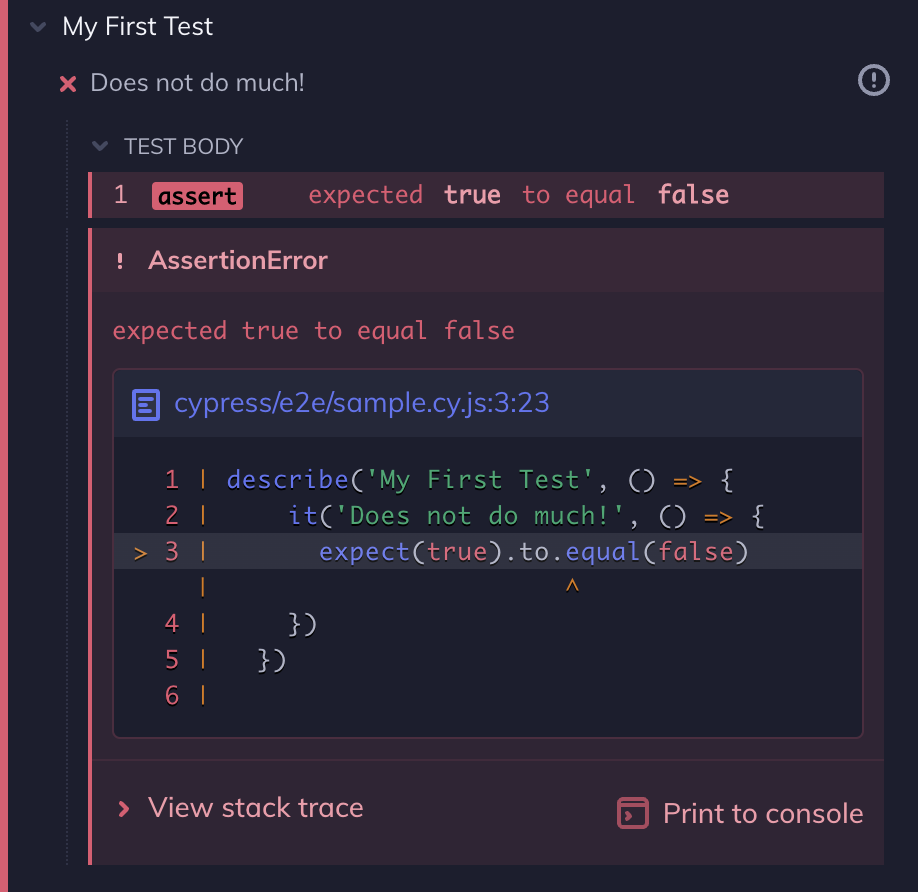
})Una vez que guarde nuevamente, verá que Cypress muestra la prueba fallida en rojo, ya que true no es igual a false.
Cypress también muestra el seguimiento de la pila y el marco de código donde falló la aserción (si está disponible). Puede hacer clic en el enlace del archivo azul para abrir el archivo donde ocurrió el error en su abridor de archivos preferido. Para obtener más información sobre la visualización del error, lea sobre Errores de Depuración.

¿Qué son describe, it y expect?
Todas estas funciones provienen de las Bibliotecas Agrupadas que Cypress integra.
Cypress se basa en estas herramientas y frameworks populares con los que, con suerte, ya tienes cierta familiaridad y conocimiento. Si no, también está bien.
¿Usas ESlint?
Consulte el complemento Cypress ESLint.
Escribe una prueba real
Una prueba sólida generalmente cubre 3 fases:
- Configure el estado de la aplicación.
- Toma una acción.
- Haga una afirmación sobre el estado de la aplicación resultante.
También puede ver esto expresado como "Dado, Cuándo, Entonces" o "Arreglar, Actuar, Afirmar". Pero la idea es: primero coloca la aplicación en un estado específico, luego realiza alguna acción en la aplicación que hace que cambie y, finalmente, verifica el estado de la aplicación resultante.
Hoy, tomaremos una visión limitada de estos pasos y los asignaremos limpiamente a los comandos de Cypress:
- Visite una página web.
- Consulta por un elemento.
- Interactuar con ese elemento.
- Afirmar sobre el contenido de la página.
Paso 1: Visita una página
Primero, visitemos una página web. Visitaremos nuestra aplicación Kitchen Sink en este ejemplo para que pueda probar Cypress sin tener que preocuparse por encontrar una página para probar.
Podemos pasar la URL que queremos visitar a cy.visit(). Reemplacemos nuestra prueba anterior con la siguiente que realmente visita una página:
describe('My First Test', () => {
it('Visits the Kitchen Sink', () => {
cy.visit('https://example.cypress.io')
})
})Guarde el archivo y vuelva a cambiar a Cypress Test Runner. Es posible que notes algunas cosas:
- El registro de comandos ahora muestra la nueva acción
VISIT. - La aplicación Kitchen Sink se cargó en el panel de Vista Previa de la Aplicación.
- La prueba es verde, aunque no hicimos afirmaciones.
- La
VISITmuestra un estado pendiente azul hasta que la página termina de cargarse.
Si esta solicitud hubiera regresado con un código de estado que no es 2xx, como 404 o 500, o si hubiera un error de JavaScript en el código de la aplicación, la prueba habría fallado.
Probar Aplicaciones Que No Controlas
En esta guía estamos probando nuestra aplicación de ejemplo: https://example.cypress.io. Sin embargo, debe pensar detenidamente en probar aplicaciones que no controla. ¿Por qué?
- Tienen el potencial de cambiar en cualquier momento, lo que romperá las pruebas.
- Pueden hacer pruebas A/B, lo que hace que sea imposible obtener resultados consistentes.
- Pueden detectar que usted es un script y bloquear su acceso.
- Es posible que tengan funciones de seguridad habilitadas que impiden que Cypress funcione.
En términos generales, el objetivo de Cypress es ser una herramienta que use todos los días para crear y probar sus propias aplicaciones, no una herramienta de automatización web de propósito general. Sin embargo, esta es una guía más que una regla estricta y hay varias buenas razones para hacer excepciones para ciertos tipos de aplicaciones:
- Están diseñados específicamente para integrarse con terceros, p. Proveedores de SSO.
- Le brindan un servicio complementario, p. Paneles de control SaaS o analítica.
- Reutilizan su contenido o proporcionan complementos para una aplicación que usted controla.
La clave aquí es sopesar cuidadosamente los beneficios de las pruebas en cuestión frente a la posible interrupción y escamas que pueden introducir este tipo de pruebas.
Paso 2: Consulta de un elemento
Ahora que tenemos una página cargada, debemos realizar alguna acción en ella. ¿Por qué no hacemos clic en un enlace de la página? Suena bastante fácil, vamos a buscar uno que nos guste... ¿qué tal el type?
Para encontrar este elemento por su contenido, usaremos cy.contains().
Vamos a agregarlo a nuestra prueba y ver qué sucede:
describe('My First Test', () => {
it('finds the content "type"', () => {
cy.visit('https://example.cypress.io')
cy.contains('type')
})
})Nuestra prueba ahora debería mostrar CONTAINS en el registro de comandos y seguir siendo verde.
¡Incluso sin agregar una afirmación, sabemos que todo está bien! Esto se debe a que muchos de los comandos de Cypress están diseñados para fallar si no encuentran lo que esperan encontrar. Esto se conoce como una Afirmación Predeterminada.
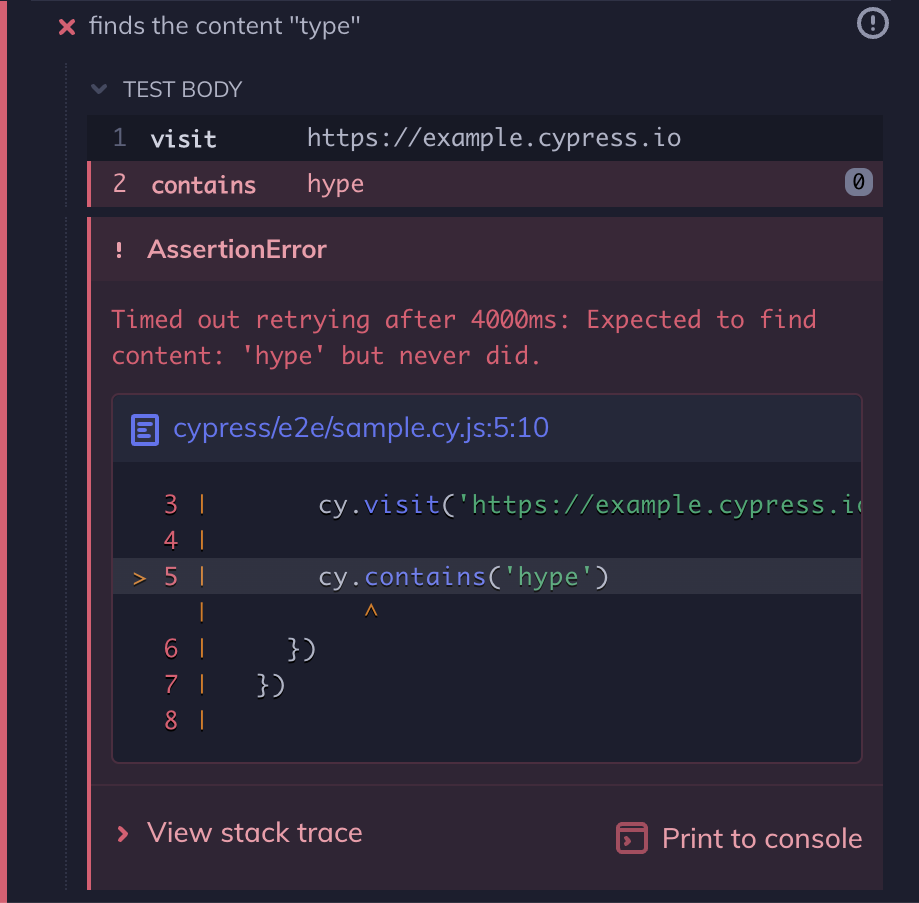
Para verificar esto, reemplace el tipe con algo que no esté en la página, como hipe. Notará que la prueba se vuelve roja, ¡pero solo después de unos 4 segundos!
¿Puedes ver lo que está haciendo Cypress debajo del capó? Está esperando y reintentando automáticamente porque espera que el contenido finalmente se encuentre en el DOM. ¡No falla inmediatamente!

Mensajes de Error
En Cypress nos hemos ocupado de escribir cientos de mensajes de error personalizados que intentan explicar claramente qué salió mal. En este caso, Cypress agotó el tiempo de espera para volver a intentar encontrar el contenido exagerado en toda la página. Para obtener más información sobre la visualización del error, lea sobre Errores de Depuración.
Antes de agregar otro comando, hagamos que esta prueba vuelva a pasar. Reemplace el hipe con el type.
